您的位置 → 首页 → 建站百科
相关文章
- Dreamweaver中10个经典问答收集
- 服务器的w3wp.exe进程占用cpu100%的完美解决方案
- 在用Dreamweaver保存文件时发生共享违例怎么解
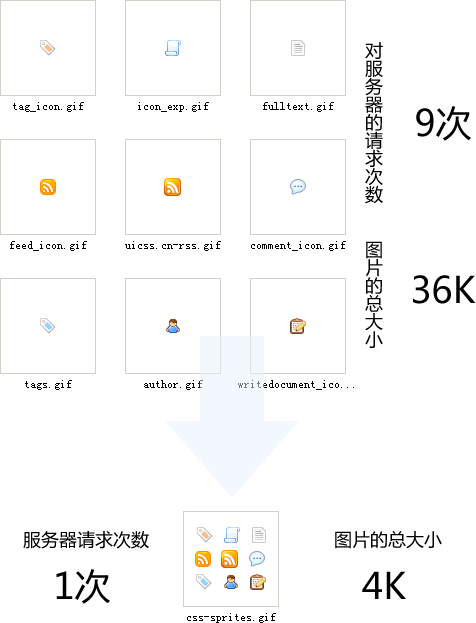
- css中用一张背景图做页面的技术有什么优势
- 如何设计一个出色的网站?
- 使用智能建站有哪些要求?
- 智能建站与主机空间的区别?
- 中小企业建网站的必要性,为什要建网
- 企业网站为什么要进行网络推广?
- 丰富的原创内容是网站建设与网站优化
- 英文网站建设常见问题及解决方案
- 提高流量和的链接数53种最好的办法
- 一次有趣的ASP程序调试过程
- CSS+DIV设计网页时的一些常用规范
- 让网页适应不同分辨率
- 网页设计的整体布局理念
- FLASH遮住菜单的解决方法
- 如何提高alexa排名-提高alexa排名全攻
- 什么是“沙盒期”以及该如何避免“沙
- 电子商务如何更好提高销量
- 单页面网站的优化技巧
- 网络创业者们看过来 网站的盈利方式
- 网站有的地方打不开的几种原因
- 谈如何做好一个WEB2.0站点
css中用一张背景图做页面的技术有什么优势
作者:客服中心 文章来源:天润智力 点击数:136580 更新时间:2010-7-20
“css中用一张背景图做页面的技术有什么优势?”
简单介绍一下 CSS Sprites 的优点:
当用户往U盘中拷200张图片,会等很久。但是如果弄成一个文件,再拷贝就会快很多。 CSS Sprites 的目的就是通过整合图片,减少对服务器的请求数量,从而加快页面加载速度。

实现方法:
首先将小图片整合到一张大的图片上,然后根据具体图标在大图上的位置,给背景定位。 background-position:-8px -95px;
 欢迎咨询
欢迎咨询